A few months ago Google said they were going to start using the canvas element to render the content in Google Docs, instead of the full set of HTML elements. They’re already testing it, and are finding that it gives them performance improvements.

Accessibility
Of course, the accessibility community is worried about this. The <canvas> element is a black hole for the accessibility APIs – information goes in but doesn’t come out. So assistive software like screen readers or switch controls or speech recognition can’t tell what’s going on in there, and therefore they can’t provide support to the people who need it.
I’m sure Google can make Google Docs accessible though. They’re already looking at something similar to the shadow DOM, I believe. And they’re working on an Accessibility Object Model (AOM, link goes to the draft specification), a kind of partner to the DOM. I’m not so keen on the side DOM based on my experience of the shadow DOM so far. But I’m interested in the AOM as I think it has a lot of potential. And honestly: you can make anything accessible if you’re willing to put enough time and energy into it. Google certainly has the resources to do this.
My fear is that just like a bunch of other tech “innovations”, accessibility will be treated as an edge-case which can be fixed with a plugin or by turning on a setting. Google really should take a note from WordPress and Gutenberg – they assumed that accessibility could be added later, like a nice-to-have feature. But bolt-on accessibility is never as good as when it’s considered from the very beginning. It’s always patchy and poor quality and needs workarounds to get basic functionality happening. And people with disabilities shouldn’t need to run campaigns to remind developers that they exist and have the right to access digital information.
I don’t think this will matter too much in the end. Google will bolt on some access, and the performance improvements of a fraction of a second per document will be worth it because of the sheer size of the thing. They had a billion users several years ago, I can only assume there are billions of documents too, so it all adds up for them. Google Docs isn’t great for accessibility as it currently is anyway, so most likely it will just change to a different flavour of awkwardness.
But then you’ve got the question of power. As Matthew McDonald says in Can Canvas Rendering Replace The DOM?:
…it centralizes the power in the hands of the app. If you control the pixels you can do anything — bypass automated tools, defeat adblockers, restrict browser features like search and text copying. It’s a JavaScript-flavored reincarnation of Flash or Silverlight, without the installation requirement or compatibility questions.
He’s a lot more cheerful about this than I am, and predicts that this move will lead to huge changes to make writing web apps more like writing native software.
My underlying concern is how many other web developers will move to rendering whole sites in <canvas> just because Google Does It, so it must be the best thing. We’ve already seen the shift from static and database-driven sites changing to full reactive state frameworks because Facebook Does It, even though hardly any of those sites benefit from it. But the chances of all those devs doing the same amount of work on accessibility as Google is pretty slim. They won’t have the staff, time or skills, they’ll just plonk down a drawing of some text, add the latest in advertising tech, and call it a day. Then it will be the new standard just because it’s the most common way to do things.
Gatekeeping
Part of why I’m assuming the tech bros will try to leap to <canvas> is because I feel like all the big corporate Computer Science folks are super excited to ditch HTML and do “real” programming instead. Any day of the week you can find people complaining about how terrible HTML and CSS are because they were only invented to present documents, but real applications have much more complex needs. You can do all sorts of fancy programming and treat the <canvas> element as a compile target, with the bare minimum amount of time spent writing HTML.
It smells a lot like gatekeeping to me – people who have invested a lot of time, money and effort into something don’t want other people to be able to just show up and do it for free. So they pretend the tools that are easy to use are inferior, and so are the people who use them.
That kind of attitude can be easily taken advantage of by corporations who want the word “internet” to be replaced by “Google” or “Facebook”. They promise developers the power to change the world, while they try to control as much of it as they can. Walled gardens are back and although they’re more sophisticated than AOL, they’re still a poor imitation of what the internet could be.
Because the beauty and promise of the web is that you don’t need a Computer Science degree to make a site. HTML and CSS are easy to learn even though (like chess) they can take years to master. If your HTML has mistakes, the browsers will make a guess at what you mean instead of throwing errors. CSS will just ignore anything it doesn’t understand and move on to the next line. Anyone can have a go.
You don’t need to wait for some corporation or Rupert Murdoch to give you a platform – a cheap hosting plan and a free text editor and you can DIY your own crappy site where you can say what you want. Yeah, it’s mayhem out there. But it’s also given billions of people a path to international communication.
It’s a bit like when digital cameras came out – a lot of professional photographers complained about the devices, complained about the quality of the photos and laughed at the terrible mistakes made by all these new photographers. Meanwhile, millions of people had a new way to express themselves and communicate. Flickr didn’t really survive the transition to responsive design but for a few years at the beginning of the digital photography era, it was amazing. You could see the whole world in your browser, when before it was just a whole lotta text.
Putting the means of communication and art into the reach of more people doesn’t mean we don’t need professionals or native software. If you want to make software and complex applications, that’s very cool and I’m very grateful. Some of my favourite web sites are web apps! But just because software engineers have particular requirements, doesn’t mean that other tools are worthless or outdated. The web should be flexible, accessible, ubiquitous and open. That might mean a trade-off of performance, or style. But simple, robust tools which can be used by anyone are still powerful and disruptive. Even when, or maybe especially when, they’re not “elegant”.
Credits: Photo by GR Stocks on Unsplash





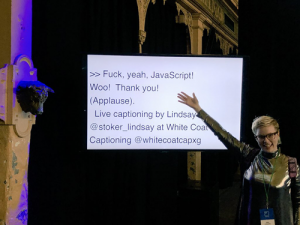
 One of the most considerate features of CSS Conf AU and JS Conf AU was the live captioning. There were three large TV screens in the main theatre, displaying live captions of what the speakers and MCs were saying. The captions were provided by Lindsay Stoker of White Coat Captioning. I stole the picture of Unn with the captions from
One of the most considerate features of CSS Conf AU and JS Conf AU was the live captioning. There were three large TV screens in the main theatre, displaying live captions of what the speakers and MCs were saying. The captions were provided by Lindsay Stoker of White Coat Captioning. I stole the picture of Unn with the captions from  So on the 17th March I packed my bags and jumped on a plane to Melbourne. I had time to see my sister and her family before the conference events started. On the Sunday there was a speaker activity day – we started with breakfast, then went to Healesville Sanctuary (highly recommended, I got to pat an echnidna!), then on to a winery. I got to know a bunch of the other speakers and get excited to see their talks. On Monday I met up with friends and rehearsed one more time before getting an early night.
So on the 17th March I packed my bags and jumped on a plane to Melbourne. I had time to see my sister and her family before the conference events started. On the Sunday there was a speaker activity day – we started with breakfast, then went to Healesville Sanctuary (highly recommended, I got to pat an echnidna!), then on to a winery. I got to know a bunch of the other speakers and get excited to see their talks. On Monday I met up with friends and rehearsed one more time before getting an early night. I think my own talk (on using CSS to support users with low vision) went well. I didn’t fall off the stage or forget any major points, so I’m going to claim it as a huge success! But people said I gave them practical, easy-to-apply advice which is always my main goal so jokes aside, I’m glad people found it useful. Also
I think my own talk (on using CSS to support users with low vision) went well. I didn’t fall off the stage or forget any major points, so I’m going to claim it as a huge success! But people said I gave them practical, easy-to-apply advice which is always my main goal so jokes aside, I’m glad people found it useful. Also 
 The final day was Decompress. I love this idea so much – some casual talks, some easy-going workshops, some chilling out on couches and noodling around on laptops. After an epic week of learning and presenting I didn’t have room in my brain for any more learning, but it was a pleasure to hang out at the venue and chat with folks while poking at my email and written projects.
The final day was Decompress. I love this idea so much – some casual talks, some easy-going workshops, some chilling out on couches and noodling around on laptops. After an epic week of learning and presenting I didn’t have room in my brain for any more learning, but it was a pleasure to hang out at the venue and chat with folks while poking at my email and written projects.